
How to develop a web interface for Raspberry Pi Weather Station Project. Simple and easy technique for storing weather data to a database and displaying weather updates on a graphical user interface. Weather station web interface development tutorial using HTML,PHP,MYSQL, Jquery.
Weather Station is one of the most popular projects done using the mini development board Raspberry Pi. The Weather station project basically include reading the temperature and humidity of the location where the sensor is placed and displaying the output. Advanced weather station projects may include reading and displaying more detailed weather information such as rain, wind speed, clouds etc.
So simply for reading and displaying the sensor data there is no need for a web interface but for making the project look great and advanced there is the need for the web interface , i.e. the Graphical User Interface (GUI). This web interface can be developed using various available front-end and back-end web engineering techniques.
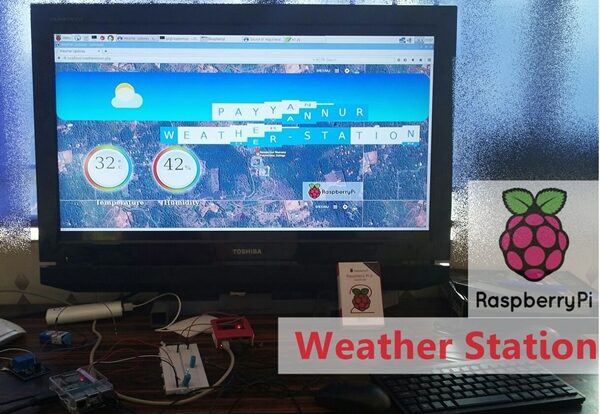
We had made an awesome Web Interface for our Weather Station Project using Raspberry Pi2. Here is a video demonstration of this interface.
How to build Web Interface for your Raspberry Pi Weather Station ?
Basically, the web interface works by the following steps;
- Reading Sensor data.
- Uploading data to Weather Database.
- Fetching whole data from the database.
- Displaying the latest weather details and data analysis.
- Updating data by repeating above steps.
Reading Sensor data
For reading the Weather data like temperature, humidity you can use sensors like DHT11, DHT22 etc. and for other data like rain, wind you can use the rain gauge and anemometer respectively.
The coding step can be done using python programs with the respective sensors implementation guide.
Uploading data to Weather Database
The step is done to store the latest weather data provided by the sensors to a weather database. For implementing the step you have to follow the steps:
- Install and setup PHP and MySQL on your Raspberry Pi
- Create a weather database with the necessary fields for storing temperature and humidity readings, time of reading etc.
- Modify your python program created in step1(Reading Sensor data), so that the data read every time is uploaded to the respective fields of the database.
Fetching whole data from the database
From this step the actual web user interface development starts.
After the successful upload of the weather data, you can fetch the data from the data at any time using PHP and display data.
Displaying the latest weather details and data analysis
The data you had fetched using the PHP codes from the MySQL database can be printed on the web page design code which is made using HTML,CSS, Jquery.
You can create tables for detailed analysis of weather data.
Updating Weather data by time intervals.
After successful completion of uploading and displaying weather data, you have to repeat the steps again and again for updating the latest weather updates, this can be done by modifying your python code by adding a looping step in it such that the steps is looped every 60 seconds of time as you wish.
If you had set loop interval 60 seconds, the weather data is read every 1 minute -> uploaded -> displayed.
Related: Download Google Chrome and Mozilla Firefox browsers for Raspberry Pi – Raspbian OS
This is how to develop the web interface for your Raspberry Pi Project, following these steps you can code the web interface yourself. Hope you like the algorithm of web interface development. Comment your queries.